こんにちは。
グルメブログなどをやると、お店の位置関係が気になったりすることがあります。
個別にページを見ててもわからないことが、一覧で見るとハッとすることも。
そこで複数のお店の位置を一括でGoogleMapに表示する方法をのせます。
結構簡単でした!!!!
Googleスプレッドシートにデータベースを作成
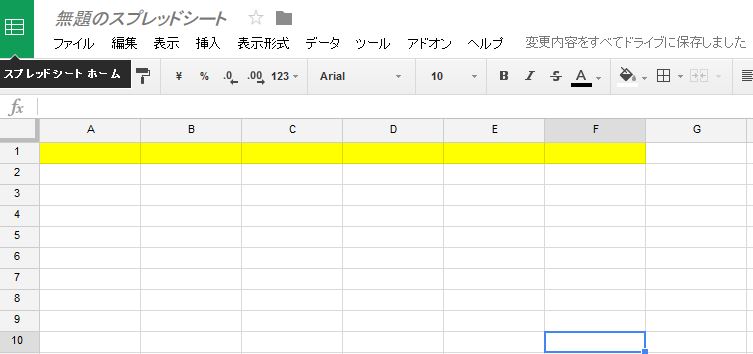
Googleスプレッドシートで新規ページを開きます。
一番上の行が項目になります(黄色塗りつぶし部分)
ここに自分が表示したい項目を書きます。
たとえば、店名や住所、URLなど。
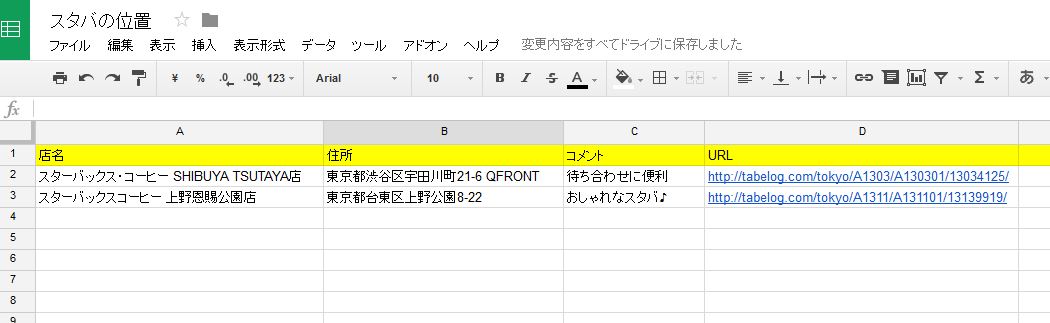
今回はスタバでやってみます。
渋谷と上野のスタバを入力します。
そしてファイル名を「スタバの位置」に変更します。
GoogleMAPに表示させる
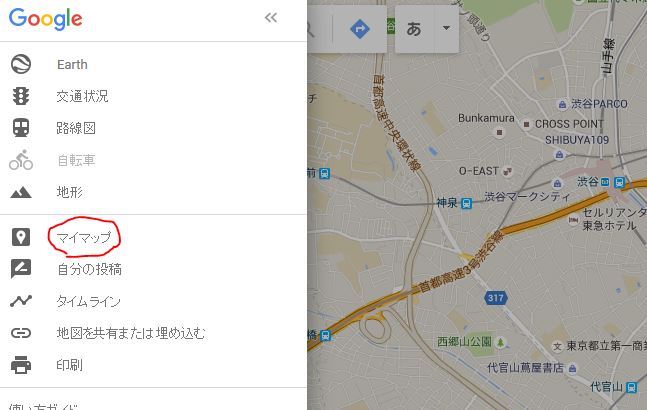
GoogleMAPの
メニュー
> マイマップ > 地図を作成 > マイマップで開く
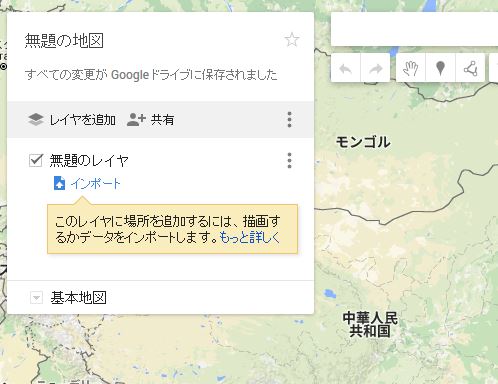
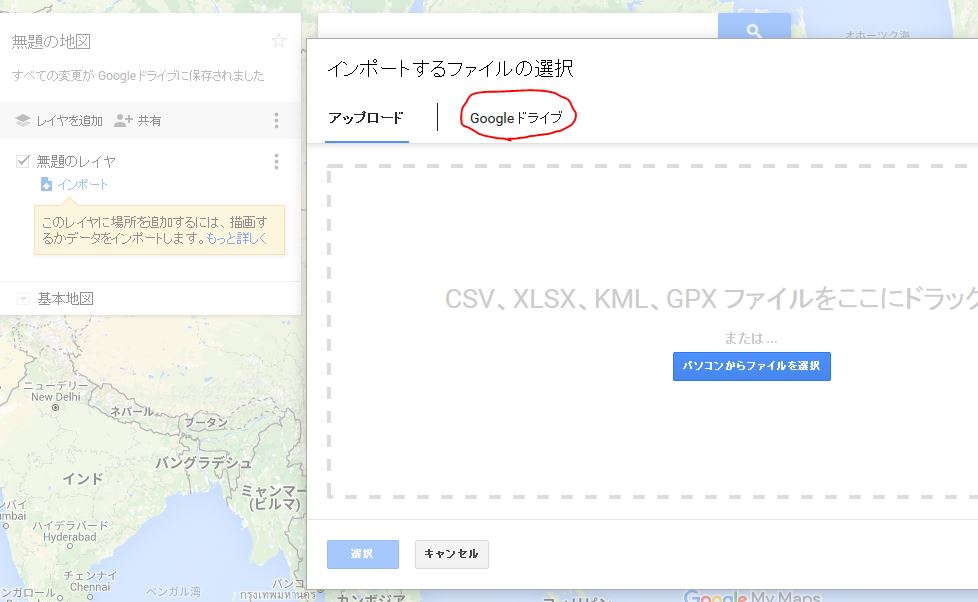
> インポート
> Googleドライブ > 「スタバの位置」
を選択。
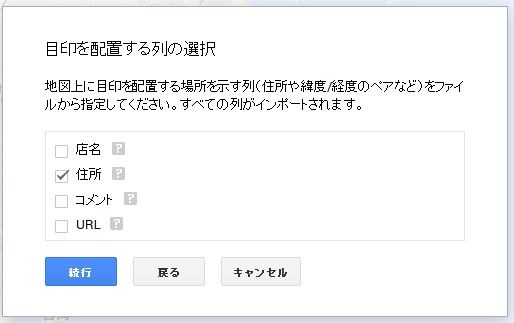
目印を配置する列の選択で、「住所」を選びます。
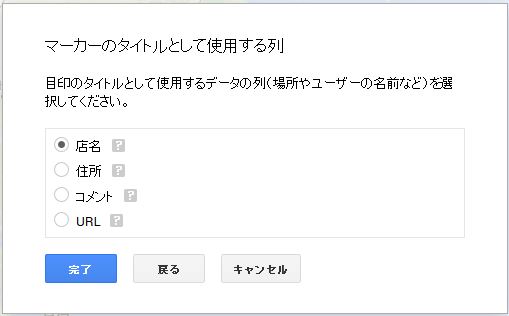
マーカーのタイトルとして使用する列で、「店名」を選びます。
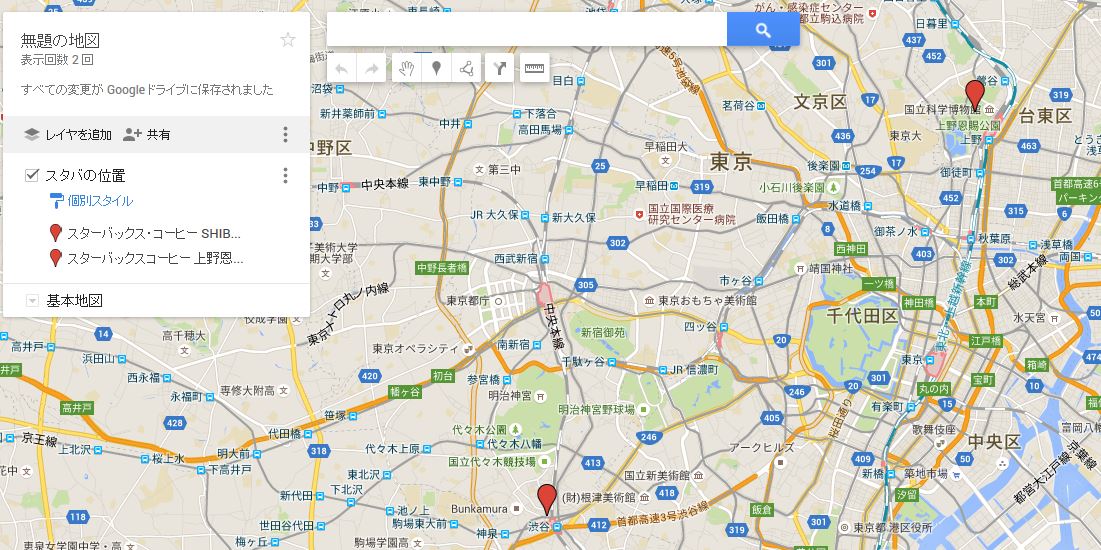
そうすると、このように先ほど作成した位置情報が地図上に表示されます。
マーカーをクリックすると情報も出てきます。
その他
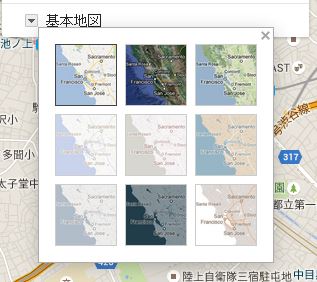
基本地図のところをクリックすると、地図の色も変えられます。
レイヤも追加できるので、いろいろ分けたい場合に便利です。
たとえば、飲食店、ホテル、ショップなどに分けてもいいかも。
あと、「個別スタイル」って表示されてる部分をクリックすると
地図上でどう表示されるか、ラベル設定もできます。
自分のブログにアップ
ブログにアップするには
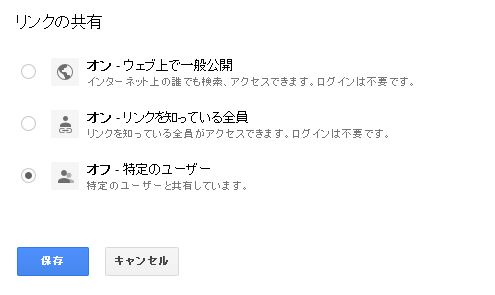
共有をクリックして、リンクの共有をオンにします。
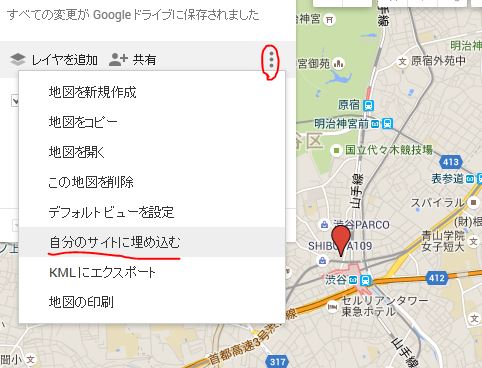
その後、リンクの共有の横にある「・・・」の部分をクリックして、
自分のサイトに埋め込むを押すと、URLが出てきます。
それを自分のブログに貼り付けて完成です♪
感想
手順だけみると、長くてむずかしそうに見えますが、やってみるとかんたんにできます。
データ自体もエクセルファイルなども使えるので、住所録があるなら簡単にインポートしてオリジナルの地図が作れます!!
ぜひ、お気に入りの地図をつくって、友人とシェアしてみてはいかがでしょうか。