こんにちは。
キャプチャした画像って、周りが白だったりするのでそのまま貼り付けると境目がわかりずらかったりします。基本的な知識なのかもしれないけど、私はHTMLやCSSに関してはど素人!!!!「ど」がつくほど素人です。もしわからない方のお役に立てればと思い、そして自分の備忘録としての意味合いも込めてかきます♪
目次
borderプロパティを利用
使うのは「border」というプロパティです。
これで、枠線の太さや色、スタイルを指定できるんですね♪
今回は5種類の枠線を紹介したいと思います。
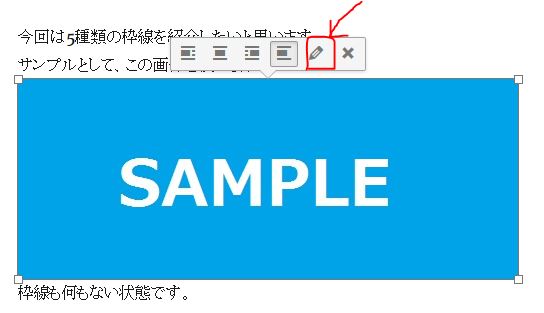
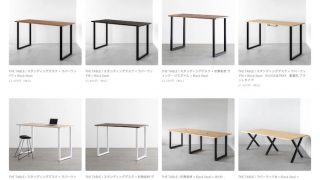
サンプルとして、この画像を使います。
枠線も何もない状態です。
CSSの設定
まずはCSSの設定です。
Wordpressの外観 > テーマの編集で「style.css」を選択します。そこの一番下に以下のタグを入力します。
/* 画像周りの枠線 */
img.borderwaku01 {
border : 1px solid #000000;
}「borderwaku01」は私で設定した名前なのでなんでもよいです。
どういう枠線かというと、[1px]の黒い[#000000]、ソリッドタイプ[solid]の枠線を付けると指定しています。
画像にプロパティを反映させる
実際に画像にこのプロパティを適用させます。
投稿画面にいつもどおりに画像を挿入します。
そしてビジュアルの編集モードで画像をクリックすると、編集(鉛筆のマーク)があるのでそれを選択します。
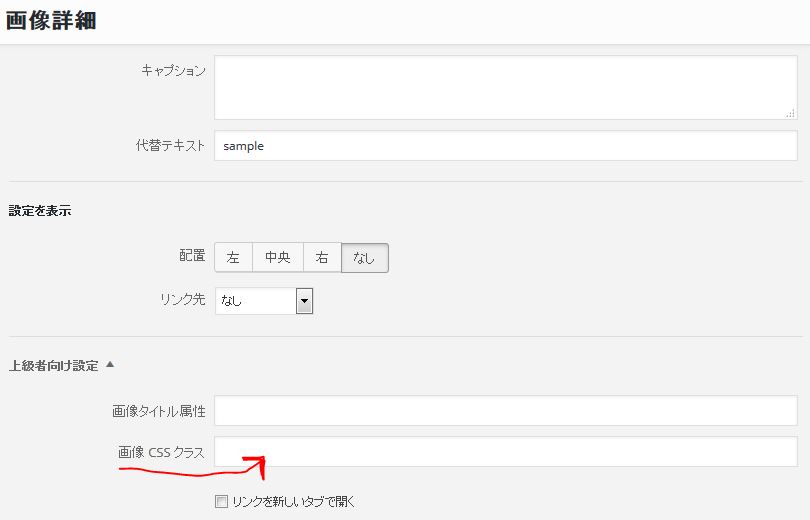
そこの上級者向け設定に、画像 CSS クラスがあるので、さきほど設定した名前「borderwaku01」を入れて完了です。
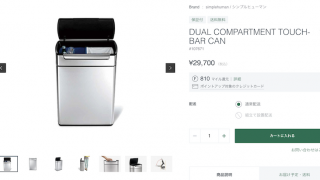
そうするとこのように表示されます。
枠線が表示されて、わかりやすくなっていいですよね♪
枠線の種類を変更
では、続いて、枠線の種類を4つ変えてみたいと思います。
[3px]の黒い[#000000]、ソリッドタイプ[solid]の枠線を付ける
img.borderwaku02 {
border: 3px solid #000000;
}
[1px]の赤い[#ff0033]、点線[dotted]の枠線を付ける
img.borderwaku03 {
border : 1px dotted #ff0033;
}
枠線の線の指定には、
solid:通常の線。
double:2本線。
dashed 長めの点線。
dotted 点線。
などがあります。
[1px]の黒い[#000000]、ソリッドタイプ[solid]の枠線を付ける。角を丸めて(楕円の半径7px)表示する
img.borderwaku04 {
border : 1px solid #000000;
border-radius: 7px;
}
[1px]の黒い[#000000]、ソリッドタイプ[solid]の枠線を付ける。画像の内側の余白を5pxとする
img.borderwaku05 {
border : 1px solid #000000;
padding: 5px;/* 内側の余白:ピクセル */
}
まとめ
画像に枠線をつけることでより見やすい記事が書けるようになれそうですね♪
画像の種類に応じて枠線の種類もカスタマイズできるので、ぜひ自分のお気に入り枠線をつくってみたいと思います。