WordPressでテーマのCSSをいじることがあると思うんですが、
僕の場合、
外観 > テーマの編集
でCSSを直接編集していました。
ところが、このやり方はよろしくないんですよ。
2年近くWordpress触ってるのに気づかないという不覚!!!!
この前、WordPress の更新で、利用していたTwenty Sixteenの更新があったから普通にクリックしちゃったんですよ。
そしたら、見事に今まで一生懸命編集してきたCSSたちが消え去りました。
そしてデフォルトのフォントサイズや色に逆戻り。くやしい~。
と、いうことで調べましたよ。必死に。
こんなことはあってはならぬ!!Googleさんお願いします。
そしたら出てくる、出てくる!!
「子テーマ」
がキーワードみたいですね。
子テーマを作成しておくと、テーマを更新してもそのまま自分が編集した部分は保持されるようです。便利なものがあるんですね。
子テーマの作り方は意外に簡単だったので
twenty sixteenテーマの場合で記載しておきます。
準備するファイルは2つ
以下の二つのファイルを作成します。
functions.php
style.css
phpファイルやcssファイルはテキストファイルの拡張子「.txt」を「.php」「.css」に変更すれば作成できます。
ただ、拡張子が表示されていない場合は変更してもファイルそのものが変わらないので、拡張子を表示させて、そこを変えてくださいね。
拡張子の表示は
windowsの場合、コントロールパネル > デスクトップのカスタマイズ > フォルダーオプション > 表示 > 登録されている拡張子は表示しないのチェックを外す
で設定できます。
style.css
cssファイルに以下のように記載します。
参照サイトによってはその他の記載があるかもしれませんが、
以下の二つの設定が必須のようです。
Template:親テーマのディレクトリ名
サーバで表示されている名前です。別のテーマの場合は「twentysixteen」の部分を変更してください。
Theme Name:子テーマの名前
親テーマに「_child」とつけて子テーマであることを表示しましょう。
別のテーマの場合は「twentysixteen」の部分を変更してください。
サイトによっては、@importの記載が必要とありますが、下記を参照したところいらないようです。
以前は @import: を使用して親テーマのスタイルシートをインポートしていましたが、これはもはや良い方法ではありませんので注意してください。親テーマのスタイルシートをキューに入れる正しい方法は、子テーマの functions.php で wp_enqueue_script()を使用する方法です。したがって子テーマには functions.php を作成する必要があります。
functions.php
これはよくわからなかったので、他のサイトにあったものをそのまま使いました。
参照サイトへ
サーバーにアップロード
僕の場合はさくらサーバーです。
さくらインターネットのサーバコントロールパネルから
左端の「運用に便利なツール」のファイルマネージャーをクリックします。
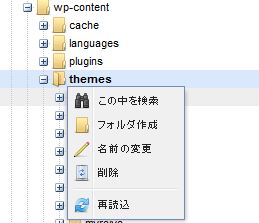
wp-content > themes
を選択し、そこで右クリックで「フォルダの作成」を行います。
このフォルダ名は「twentysixteen_child」とします。
このフォルダ内に、先ほど作成した
functions.php
style.css
のファイルをアップロードします。
子テーマの有効化
テーマの有効化をします。
子テーマを有効化しても、親テーマをそのまま表示した状態と変わらないので安心してください。
テーマの編集
外観 > テーマの編集
「twentysixteen_child」のCSSを編集します。
まとめ
CSSをせっかくいじり倒すなら、子テーマの作成は必須です。
知らないっていうことは怖いなって思うできごとでした。
これで安心して、テーマの更新ボタンをクリックできますね(*^。^*)