WordPressでソースコードをきれいに表示したい場合に便利なプラグインです。ブログでソースコードを伝える記事を書く場合には必須となります。僕はWEBデザインに関してはまったくの素人!!備忘録的にいろいろ記載していきたいので、利用させてもらっています。
使うのは、「SyntaxHighlighter Evolved」というプラグインです。
表示する際のデザインも豊富なので便利です。
SyntaxHighlighter Evolvedのプラグインを追加
WordPressの管理画面から「プラグイン」を選択し、「新規追加」をクリックします。
そうすると右側に「プラグインの検索」というところがあるので、そこに「SyntaxHighlighter Evolved」と入力します。出てきたのものをインストールして、有効化します。
設定
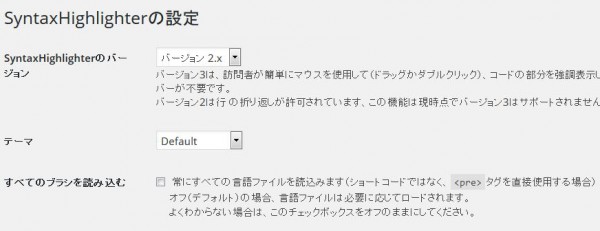
私の場合の設定ですが、
- SyntaxHighlighterのバージョン:バージョン2を利用しています。
- テーマ:Defaultのままとしています。ここを変えるとソースコードの表示が変わります。
- 規定の設定:その他の設定もいじらずそのまま利用しています。
使用方法
使用方法はめっちゃ簡単で、そのまま記事にコードを書き込んで、どの言語か記載するだけです。シンプルでいい♪
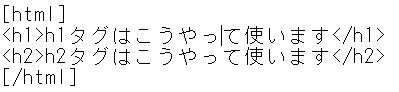
- HTMLのソースコードを表示させたいときは
でコードをはさみます。
- CSSのソースコードを表示させたいときは
でコードをはさみます。
- PHPのソースコードを表示させたいときは
でコードをはさみます。
表示
これでソースコードがきれいに表示可能になります。
たとえば、こんな感じ記事に記載すると
ブラウザ上ではこういった表示になります。
編集やコピペができて便利です。これからも利用していきたいと思います。
スポンサーリンク
スポンサーリンク